[Spring Boot] CKEditor 이미지 업로드 구현하기
CKEditor를 사용해 이미지를 업로드하면 S3 버킷에 업로드되고, 업로드된 이미지를 에디터 내에 나타낼 수 있도록 컨트롤러를 작성해보자.
동작 흐름
1. CKEditor에서 이미지 업로드 시 서버의 특정 경로로 이미지 파일을 보냄
2. 서버 컨트롤러에서 이미지 파일을 받아 서비스단으로 파일을 넘김
3. 서비스단에서 받은 이미지를 S3 버킷에 저장 후 저장된 이미지 URL을 컨트롤러에 반환
4. 컨트롤러에서는 반환받은 이미지 URL을 key-value 형태로 CKEditor에 응답
CKEditor5 설정하기
1. CDN 방식으로 CKEditor를 연결하기위해 아래 코드를 CKEditor가 생성될 HTML 파일에 작성한다.
서버와 통신해서 이미지 업로드를 하고 URL을 반환 처리하기 위해서는 CKFinder upload adapter 플러그인이 필요한데 CDN 방식에는 이미 포함되어있어서 따로 추가할 필요가 없다.
<script src="https://cdn.ckeditor.com/ckeditor5/39.0.1/classic/ckeditor.js"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/39.0.1/classic/translations/ko.js"></script>2. Form 태그 내부의 textarea 요소에 CKEditor가 플러그인 형태로 동작하기 때문에 아래 코드를 작성해 textarea 요소에 연결한다.
uploadUrl은 요청보낼 컨트롤러 매핑값으로 작성한다.
<script>
ClassicEditor.create(document.querySelector('#content'), {
language: "ko",
ckfinder : {
uploadUrl: "/image/upload",
withCredentials: true
}
</script>
Controller, Service 작성하기
Controller
1. 응답 데이터를 담을 Map 객체를 생성한다. (uploaded: 업로드 성공 여부, url: 업로드된 이미지의 URL)
2. CKEditor에서 이미지를 업로드할 때, 요청 데이터의 "upload"라는 key에 이미지 파일이 담겨있다. 요청에서 전송된 파일을 추출하기 위해 MultipartRequest 객체를 사용해 "upload" 키에 해당하는 이미지 파일을 추출한다.
3. 이미지 파일을 S3 버킷에 업로드하고, 업로드된 이미지의 URL을 반환받는다.
4. CKEditor에 응답 데이터를 보낼 때 JSON 형식으로 응답을 보내야한다. 응답 데이터에는 반드시 업로드 성공 여부인 "uploaded"와 업로드된 이미지 경로인 "url" 키가 포함되어야한다.
@RestController
@RequiredArgsConstructor
public class ImageController {
private final ImageService imageService;
@PostMapping("/image/upload")
public Map<String, Object> imageUpload(MultipartRequest request){
Map<String, Object> responseData = new HashMap<>();
MultipartFile image = request.getFile("upload");
try {
String s3Url = imageService.upload(image);
responseData.put("uploaded", true);
responseData.put("url", s3Url);
return responseData;
} catch (CustomException e) {
responseData.put("uploaded", false);
return responseData;
}
}
}
Service
서비스 코드는 아래 코드를 그대로 사용했다!
2024.10.01 - [🍃 Spring Boot] - [Spring Boot] AWS S3를 이용한 이미지 업로드 구현하기
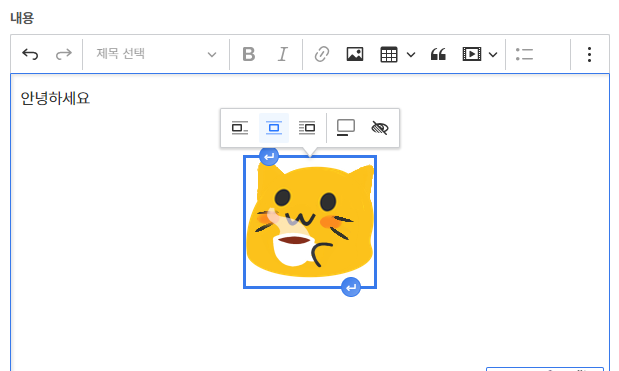
결과



- 참고