[JavaScript] 변수 흐름과의 싸움🤨#2
아래 글에서 이어짐!
문제 상황
지도에 마커끼리 이어주는 선을 구성하는 좌표 배열(이 좌표들을 이어서 선을 표시함)인 linePath가 날짜를 늘려도 그대로 갯수가 맞아야하는데 한 번 더 push되어서 배열 안에 요소들이 x2가 되어버렸다.




해결 방법
selectedPlaces랑 markers를 초기화할 때 linePath랑 polyline도 같이 비워지도록 초기화했는데, 객체들의 값은 다 정상적으로 들어가지만 날짜를 늘려서 updateTripDates() 함수가 작동되면 지도상에 마커들이 이미 존재하는데 그 위에 덮어써지는(?) 현상이 발생했다.
-> 즉, 장소를 지우면서 마커를 지우는 함수를 실행해도 마커가 덮어씌워져서 지도에 생성되었기 때문에 기존 마커는 안 지워지고 덮어씌워진 마커만 지워져서 결국 마커는 그대로 남아있었다.

제대로 동작하게 하려면 updateTripDates()가 실행될때 지도에 있는 마커와 폴리라인 요소들을 모두 지워야한다. 그래야 덮어씌워져서 x2가 되는 걸 막을 수 있다.

지도 위에 표시되고 있는 모든 날짜에 대한 마커를 모두 제거하는 clearAllMarker()와 모든 폴리라인을 제거하는 clearAllPolyline()을 작성했다.
markers객체의 markers[dayNum]은 dayNum을 키로 사용하고 값으로 배열을 저장하고 있는 객체라는 의미이고,
polyline 객체의 polyline[dayNum]은 dayNum을 키로 하고 값으로 단일 kakao.maps.Polyline 객체를 저장하고 있는 객체라는 의미이다.
즉, markers 초기화 시에는 각 날짜별로 여러 개의 마커가 있기 때문에 배열을 순회하며 처리하고, polyline 초기화 시에는 배열 순회가 필요 없고 단일 객체만 처리하면 된다.
/**
* 지도 위에 표시되고 있는 모든 날짜에 대한 마커를 모두 제거하는 함수
*/
function clearAllMarker() {
Object.keys(markers).forEach(dayNum => {
markers[dayNum].forEach(marker => {
marker.setMap(null);
});
markers[dayNum] = [];
});
}
/**
* 지도 위에 그려진 모든 폴리라인(선)를 제거하는 함수
*/
function clearAllPolyline() {
Object.keys(polyline).forEach(dayNum => {
if (polyline[dayNum]) {
polyline[dayNum].setMap(null);
delete polyline[dayNum];
}
});
}
날짜 변경 시 clearAllMarker()와 clearAllPolyline()이 호출된 후, addSavedPlacesMarker()와 drawLinePath()(얘는 로그에 안찍었음)가 호출되어 이미 추가되어있던 장소의 마커와 폴리라인을 지도에 다시 표시하는 것을 확인할 수 있다.
정리하자면,
1. 초기화면 불러올 때 addTripDate()에서 addSavedPlacesMarker() 와 drawLinePath() 호출해서 지도에 마커, 폴리라인 표시함

2. 날짜 늘릴 시 clearAllMarker()와 clearAllPolyline() 호출해서 지도에 있는 마커, 폴리라인 싹 다 지우고 다시 초기화면 불러올 때와 똑같이 동작함(똑같이 addTripDate() 호출하는 방식)

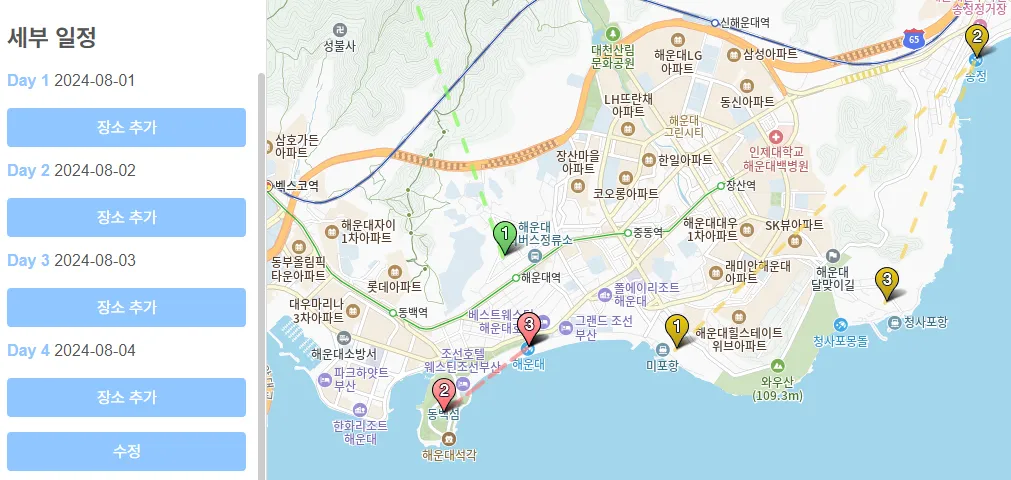
결과



하지만 아직 해결해야할 문제가 남았다!
#1과 #2는 수정 페이지에서 날짜를 늘렸을 때 발생하는 문제를 해결한 것이고, 날짜를 줄였을 때 발생하는 문제도 있기 때문에 다음 편에 이어서 쓸 것이다😱