필요 없는 인포 윈도우 코드 주석처리하기
https://apis.map.kakao.com/web/sample/keywordList/#
키워드로 장소검색하고 목록으로 표출하기 예제 코드는 아래 기능을 한다.
1. 키워드로 장소를 검색하면 검색결과를 목록과 마커로 표시
2. 목록과 마커에 마우스오버 하면 해당 장소를 표시하고 있는 마커에 인포윈도우로 장소명을 표시

키워드로 검색한 결과 목록과 지도에 마커를 표시하는 함수인 displayPlaces 함수를 살펴보자.
// 검색 결과 목록과 마커를 표출하는 함수입니다
function displayPlaces(places) {
const listEl = document.getElementById('placesList'),
menuEl = document.getElementById('menu_wrap'),
fragment = document.createDocumentFragment(),
bounds = new kakao.maps.LatLngBounds(),
listStr = '';
// 검색 결과 목록에 추가된 항목들을 제거합니다
removeAllChildNods(listEl);
// 지도에 표시되고 있는 마커를 제거합니다
removeMarker();
for ( let i=0; i<places.length; i++ ) {
// 마커를 생성하고 지도에 표시합니다
const placePosition = new kakao.maps.LatLng(places[i].y, places[i].x),
marker = addMarker(placePosition, i),
itemEl = getListItem(i, places[i]); // 검색 결과 항목 Element를 생성합니다
// 검색된 장소 위치를 기준으로 지도 범위를 재설정하기위해
// LatLngBounds 객체에 좌표를 추가합니다
bounds.extend(placePosition);
// 마커와 검색결과 항목에 mouseover 했을때
// 해당 장소에 인포윈도우에 장소명을 표시합니다
// mouseout 했을 때는 인포윈도우를 닫습니다
(function(marker, title) {
kakao.maps.event.addListener(marker, 'mouseover', function() {
displayInfowindow(marker, title);
});
kakao.maps.event.addListener(marker, 'mouseout', function() {
infowindow.close();
});
itemEl.onmouseover = function () {
displayInfowindow(marker, title);
};
itemEl.onmouseout = function () {
infowindow.close();
};
})(marker, places[i].place_name);
fragment.appendChild(itemEl);
}
// 검색결과 항목들을 검색결과 목록 Element에 추가합니다
listEl.appendChild(fragment);
menuEl.scrollTop = 0;
// 검색된 장소 위치를 기준으로 지도 범위를 재설정합니다
map.setBounds(bounds);
}
나는 인포윈도우를 사용하지 않아서 인포윈도우 코드(line 30~46)를 다 주석 처리 했다.
선택한 항목만 마커가 표시되도록 변경하기
1. 검색 결과 목록 페이지를 변경하더라도 마커는 지워지지 않고 유지되도록 변경
2. 검색 결과 목록 페이지의 모든 항목에 대해 마커를 표시하는게 아닌, 선택한 항목에 대해서만 마커를 표시하도록 변경
우선 첫 번째 항목을 수정해보자.
displayPlaces() 함수에서 removeMarker(); 부분을 주석처리했다. 그럼 2페이지로 넘어가도 마커가 지워지지 않고 그대로 지도에 표시된 채 유지된다.
그 다음 두 번째 항목을 구현해보자.
1. 검색 결과 목록과 마커가 동시에 생성되지 않도록 displayPlaces() 내부에 있는 marker = addMarker(placePosition, i) 코드를 주석처리한다. addMarker()가 호출되면서 바로 지도에 마커가 표시되기 때문.
for ( let i=0; i<places.length; i++ ) {
// 마커를 생성하고 지도에 표시합니다
const placePosition = new kakao.maps.LatLng(places[i].y, places[i].x),
// const marker = addMarker(placePosition, i);
itemEl = getListItem(i, places[i]); // 검색 결과 항목 Element를 생성합니다
}
2. 선택한 항목의 마커를 표시하는 addSelectedMarker() 함수를 작성하자.
addMarker() 함수를 그대로 참고해서 addSelectedMarker() 함수를 작성했다.
어차피 for문 내부에서 placePosition을 개별 항목마다 설정해주기 때문에 addMarker() 함수를 그대로 참고해도 상관 없다.
addMarker()는 for문을 돌면서 무조건 실행되기 때문에 모든 항목이 지도에 마커로 표시되었지만, addSelectedMarker()는 onClick 이벤트에 넣을 것이기 때문에 클릭한 항목만 마커에 표시된다.
function addSelectedMarker(position, idx) {
const imageSrc = 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_number_blue.png', // 마커 이미지 url, 스프라이트 이미지를 씁니다
imageSize = new kakao.maps.Size(36, 37), // 마커 이미지의 크기
imgOptions = {
spriteSize : new kakao.maps.Size(36, 691), // 스프라이트 이미지의 크기
spriteOrigin : new kakao.maps.Point(0, (idx*46)+10), // 스프라이트 이미지 중 사용할 영역의 좌상단 좌표
offset: new kakao.maps.Point(13, 37) // 마커 좌표에 일치시킬 이미지 내에서의 좌표
},
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imgOptions),
marker = new kakao.maps.Marker({
position: position, // 마커의 위치
image: markerImage
});
marker.setMap(map);
markers.push(marker);
return marker;
}
3. 검색 결과 목록의 개별 항목에 onClick 이벤트를 설정해야 한다.
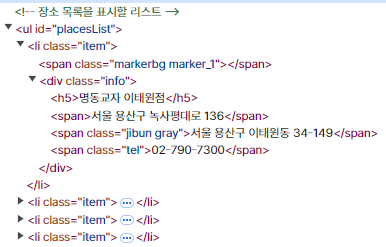
displayPlaces() 함수 내부에 itemEl = getListItem(i, places[i]); 코드가 있는데, 아래 getListItem() 함수를 살펴보면 결과적으로 itemEl이 개별 항목의 선택자가 된다.
// 검색결과 항목을 Element로 반환하는 함수입니다
function getListItem(index, places) {
const el = document.createElement('li');
let itemStr = '<span class="markerbg marker_' + (index+1) + '"></span>' +
'<div class="info">' +
' <h5>' + places.place_name + '</h5>';
if (places.road_address_name) {
itemStr += ' <span>' + places.road_address_name + '</span>' +
' <span class="jibun gray">' + places.address_name + '</span>';
} else {
itemStr += ' <span>' + places.address_name + '</span>';
}
itemStr += ' <span class="tel">' + places.phone + '</span>' +
'</div>';
el.innerHTML = itemStr;
el.className = 'item';
return el;
}
displayPlaces() 함수의 for문 내부에 onClick 이벤트를 작성해주면 완료!
itemEl.onclick = function () {
addSelectedMarker(placePosition, i);
}
🔽 전체 코드
// 검색 결과 목록과 마커를 표출하는 함수입니다
function displayPlaces(places) {
const listEl = document.getElementById('placesList'),
menuEl = document.getElementById('menu_wrap'),
fragment = document.createDocumentFragment(),
bounds = new kakao.maps.LatLngBounds(),
listStr = '';
// 검색 결과 목록에 추가된 항목들을 제거합니다
removeAllChildNods(listEl);
for ( let i=0; i<places.length; i++ ) {
// 마커를 생성하고 지도에 표시합니다
// const marker = addMarker(placePosition, i);
const itemEl = getListItem(i, places[i]); // 검색 결과 항목 Element를 생성합니다
const placePosition = new kakao.maps.LatLng(places[i].y, places[i].x);
// 검색된 장소 위치를 기준으로 지도 범위를 재설정하기위해
// LatLngBounds 객체에 좌표를 추가합니다
bounds.extend(placePosition);
itemEl.onclick = function () {
addSelectedMarker(placePosition, i);
}
fragment.appendChild(itemEl);
}
// 검색결과 항목들을 검색결과 목록 Element에 추가합니다
listEl.appendChild(fragment);
menuEl.scrollTop = 0;
// 검색된 장소 위치를 기준으로 지도 범위를 재설정합니다
map.setBounds(bounds);
}
function addSelectedMarker(position, idx) {
const imageSrc = 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_number_blue.png', // 마커 이미지 url, 스프라이트 이미지를 씁니다
imageSize = new kakao.maps.Size(36, 37), // 마커 이미지의 크기
imgOptions = {
spriteSize : new kakao.maps.Size(36, 691), // 스프라이트 이미지의 크기
spriteOrigin : new kakao.maps.Point(0, (idx*46)+10), // 스프라이트 이미지 중 사용할 영역의 좌상단 좌표
offset: new kakao.maps.Point(13, 37) // 마커 좌표에 일치시킬 이미지 내에서의 좌표
},
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imgOptions),
marker = new kakao.maps.Marker({
position: position, // 마커의 위치
image: markerImage
});
marker.setMap(map);
markers.push(marker);
return marker;
}
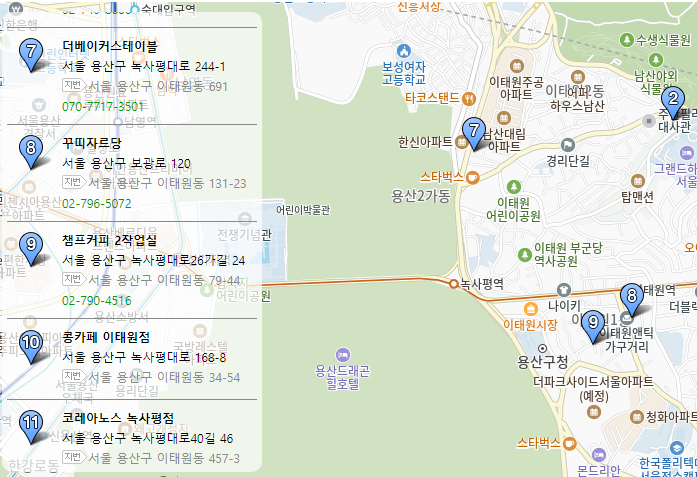
결과와 보완해야할 점

검색 결과 목록에서 항목을 선택하면 마커가 표시된다.
하지만 현재는 선택한 순서대로 마커에 번호가 매겨지는 것이 아닌, for 문의 i 값에 따라 번호가 매겨지기 때문에 숫자가 검색 결과 목록의 순서로 정해진다.
그럼 2 페이지에서 항목을 선택하게되면 겹치는 숫자가 발생하기 때문에 구별하기 어려워진다.
'🛠️ Project > 🗺️ Kakao Maps API' 카테고리의 다른 글
| [카카오 지도 API] 선택한 장소의 마커를 지도에서 제거하기 및 마커 번호 재정렬하기 (0) | 2024.09.20 |
|---|---|
| [카카오 지도 API] 장소를 선택한 순서대로 마커 숫자 지정하기 (0) | 2024.09.18 |
| [카카오 지도 API] AJAX를 이용해 선택된 장소 데이터를 백단으로 전송하기 (0) | 2024.09.12 |
| [카카오 지도 API] 키워드로 장소검색하고 목록으로 표출하기 예제 코드에서 검색 시 동작 방식 알아보기 (0) | 2024.09.11 |
| [카카오 지도 API] 키워드로 장소검색하고 목록으로 표출하기 코드의 var 키워드를 let, const로 변경 (0) | 2024.09.10 |